|
eValid™ -- Automated Web Quality Solution
Browser-Based, Client-Side, Functional Testing & Validation,
Load & Performance Tuning, Page Timing, Website Analysis,
and Rich Internet Application Monitoring.
|
|
Introduction
eValid's patented 3D-SiteMap diagrams
make it very easy to gain a deep understanding
of how a WebSite is constructed.
It becomes remarkably easy way to learn
about website structure and about the interdependence of URLs.
3D-SiteMap pictures are used to:
- Find which URLs are the focus of dependence (have a lot of parents):
a problem on such a URL may have many ramifications.
- Find which URLs are sources of dependence (have a lot of children):
a problem on such a URL may invalidate dependent URLs.
- Find all URLs that are related to any particular URL.
- Locate unwanted or unnecessary dependencies:
you may not want as many links as there are.
- Help decide URL to focus detailed testing attention on next:
The most central URLs, with the most dependencies, have the greatest
impact on quality because they are likely used most.
- Help identify Good and Bad WebSites.
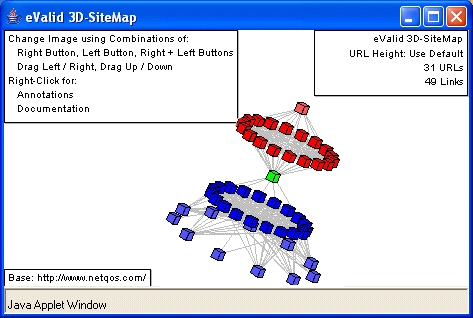
Example 3D-SiteMap [Dynamic Example]
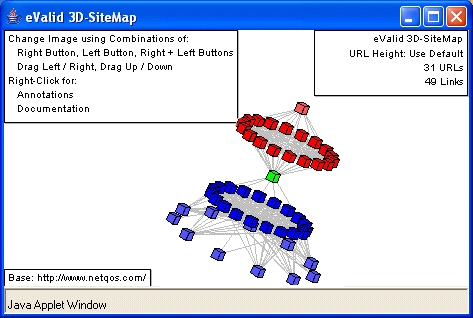
Here is a sample 3D-SiteMap picture.
Note that the picture is for all mapped URLs.
Remember, to eValid a URL could be both
a full page (e.g. *.html),
or a page component (e.g. *.gif).
Click Below
For Sample
Dynamic
3D-SiteMap

|
|

|
Mouse Control of Image
The mouse controls your view of the image.
You can select horizontal and vertical scaling and sizing,
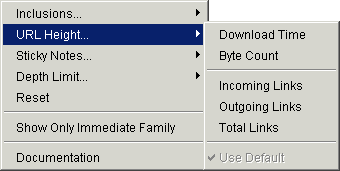
and command secondary pictures that picture various URL information in the picture.
- URL Color Explanations.
The color of the URL box reflects
the nature of the URL, as discovered in the eValid site analysis
that produced the data shown in the 3D-SiteMap picture.
- Green.
Green is used for the root of picture.
The name of the root is shown in the lower left of the picture.
- Red.
Red is used for parents of the root URL,
and parents of those parents, etc.
- Blue.
Blue is used for children of the root URL,
and children of those children, etc.
- Magenta.
In websites
a URL can be self-referential or references
can be circular.
Hence, a URL can be its own parent or child.
Magenta is used for a URL found
to be both a parent and a child.
- Yellow.
Yellow is used for URLs found broken or unavailable
during the scan.
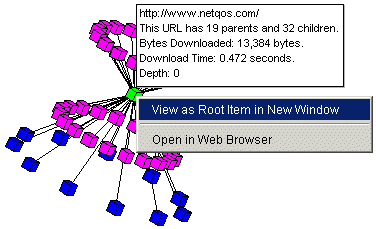
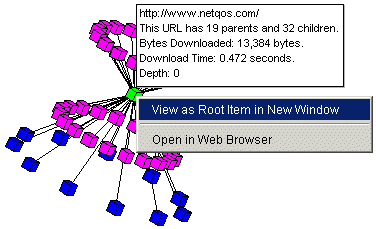
- Hover on Node.
If you hover your mouse over any URL you will see a picture
that gives all of the details about the URL, like that in the
sample below.
In addition, direct connections (one-step connections) from
that URL to all of its parents and children are highlighted,
and all of the rest of the picture is grayed out.

The picture shows the complete URL,
the number of parents,
the number of children,
the total size of the URL,
the download time the URL took during the scan,
and the current depth (relative to the root)
in the current 3D-SiteMap picture.
- Left Click on Empty Area of the Display.
This action will restore the picture if you currently
have hovered on an URL to highlight dependencies.
- Right Click on Empty Area of the Display.
Brings up the Display Annotation Options section (see below).
- Left Button Down.
Movement with the left button held down controls
orientation of the picture.
- Vertical Movement.
Controls rotation around the horizontal axis.
- Horizontal Movement.
Controls rotation around the vertical axis.
- Combined Movement (Both Buttons Down).
The picture tracks the combination of both motions.
- Right Button Down.
Movement with the right button held down controls
the scale of picture and the size of the boxes representing URLs.
- Vertical Movement.
The picture zooms in and zooms out.
Upward movement is for a larger picture.
Downward movement is smaller picture.
- Horizontal Movement.
The size of URLs on the picture changes.
Rightward movement is for a larger URL box.
Leftward movement is for a smaller URL box.
- Combined Movement (Both Buttons Down).
The picture tracks the combination of both motions.
- Left+Right Button Down (Both Buttons Down).
With both buttons held down the entire current picture is
moved to a new location on the display.
Note that the movement tracks the actual mouse movement.
- Left Click on Node.
Recreates the 3D-SiteMap picture with
this node as root in
the current window.
(If this is already the root there
is no change.)
- Right Click on Node.
See the diagram above, which shows the options when you right-click on an URL in the picture.
You have two options:
- View Root Item in New Window.
Recreates the 3D-SiteMap picture with
this node as the root in a
new window
(and saves the prior picture).
- Open URL in Browser.
Shows the actual URL contents by picturing it in
a new window.
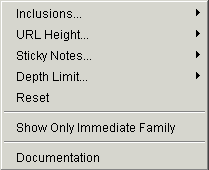
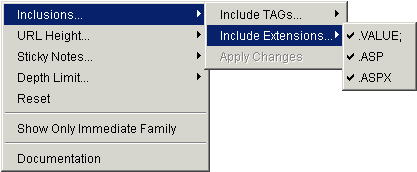
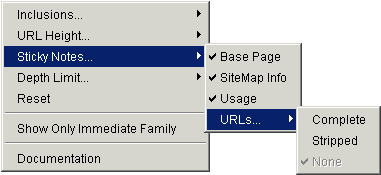
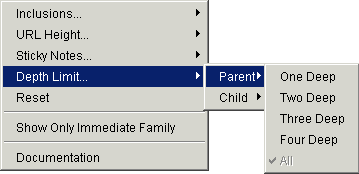
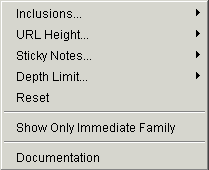
Display Annotation Options
The current picture can be annotated in a variety of ways
using the picture annotation options.
You can activate these options with
a right click anywhere in the blank area of the picture.
This will bring up an optional selection menu:

Problems, Limitations
You should be viewing the 3D-SiteMap pictures from either the eValid browser or from IE 5.5 or later.
The 3D-SiteMaps do not work correctly in Netscape: not all of the mouse controls are operational.
The Sun JRE 1.5.0_06 Java environment is required as the browser default.